At Beverly Hills Publishing, we know that reader-focused web design is transforming the digital landscape. This approach puts users at the center of the design process, creating websites that are intuitive, engaging, and accessible.
Reader-focused web design goes beyond aesthetics, prioritizing user experience and functionality. In this post, we’ll explore why it’s essential for modern websites and how to implement it effectively.
What Is Reader-Focused Web Design?
Defining User-Centric Design
Reader-focused web design prioritizes the needs, preferences, and behaviors of website visitors. This approach creates digital experiences that are intuitive, engaging, and valuable for the end-user. It represents a significant shift from traditional design methods that often prioritized aesthetics over functionality.
The Evolution from Designer-Centric to User-Centric
Traditional web design often revolved around the designer’s vision or the company’s branding goals. This approach frequently resulted in visually appealing websites that underperformed in user engagement and conversion rates. Reader-focused design flips this script, placing user needs at the forefront of every design decision.
Core Principles of Reader-Focused Design
Simplicity stands as a fundamental principle of reader-focused design. A Google study revealed that users form aesthetic judgments about a website in as little as 50 milliseconds. This rapid assessment highlights the importance of clean, uncluttered designs in making positive first impressions.

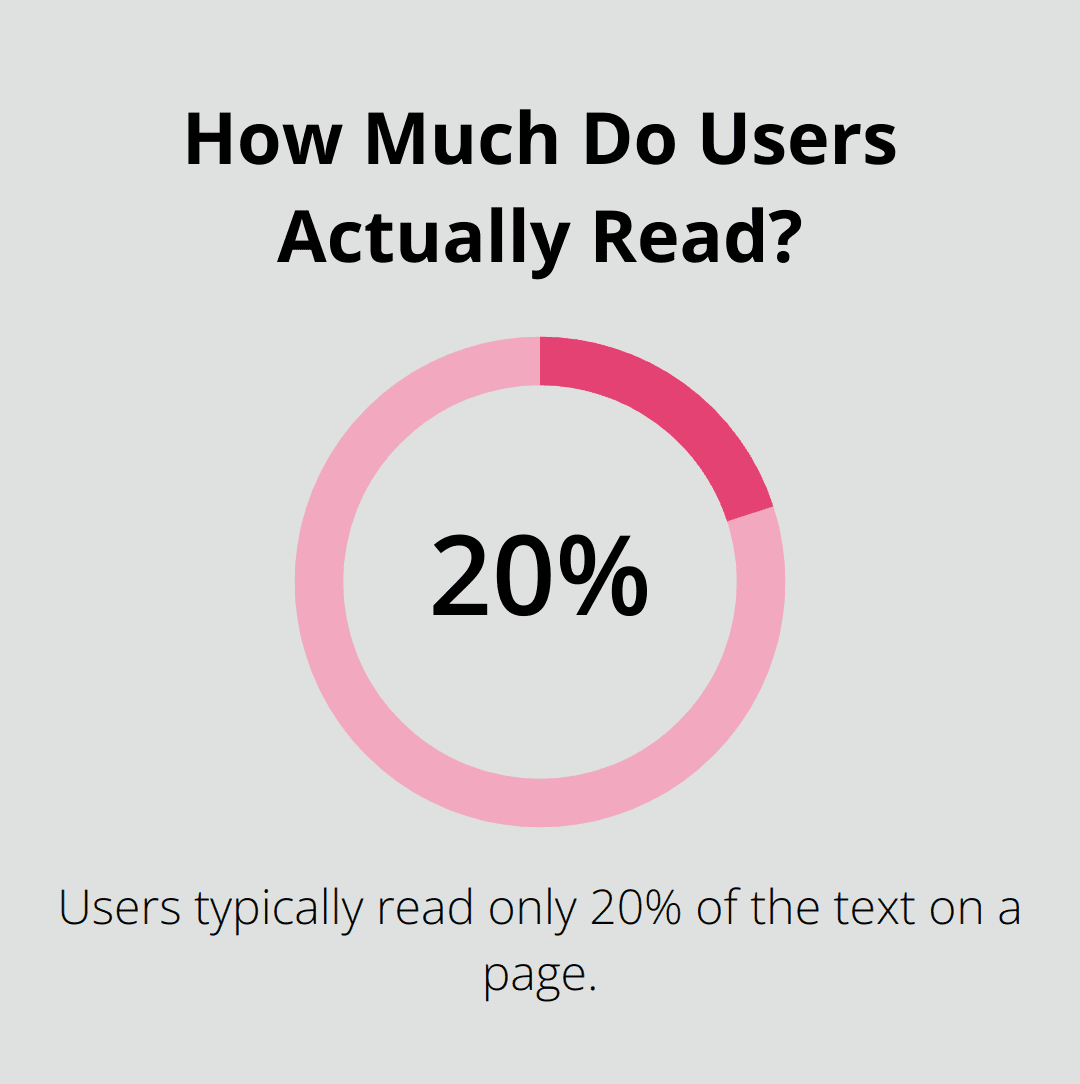
Content hierarchy plays an equally critical role. The Nielsen Norman Group reports that users typically read only 20% of the text on a page. Structuring content with clear headings, subheadings, and concise paragraphs helps users quickly locate the information they need.
User Engagement Impact
The importance of reader-focused design in today’s digital landscape is substantial. A Forrester Research report suggests that a well-designed site can have up to a 200% higher visit-to-order conversion rate than a poorly designed site.
Google’s algorithm updates further emphasize the growing importance of user experience in search engine optimization. The introduction of Core Web Vitals as a set of metrics that measure real-world user experience for loading performance, interactivity, and visual stability of the page underscores this trend.
Data-Driven Implementation Strategies
Implementing reader-focused design requires a data-driven approach. Tools like heatmaps and user session recordings provide valuable insights into visitor interactions with your website. For instance, Crazy Egg (a popular heatmap tool) allows visualization of where users click, scroll, and spend time on your pages.
A/B testing serves as another powerful technique for optimizing reader-focused design. Testing different versions of your website with real users enables informed decisions based on actual user behavior rather than assumptions.
As we move forward, it’s essential to understand the specific elements that make up reader-focused web design. These components work together to create a seamless and enjoyable user experience, which we’ll explore in the next section.
Building a User-Centric Website
Streamline Navigation for Better User Flow
Navigation forms the backbone of any user-friendly website. People rely on menus to find content and use features. To improve navigation:
- Use clear, descriptive labels for menu items
- Limit main navigation options to 7 or fewer
- Implement a search function for larger sites

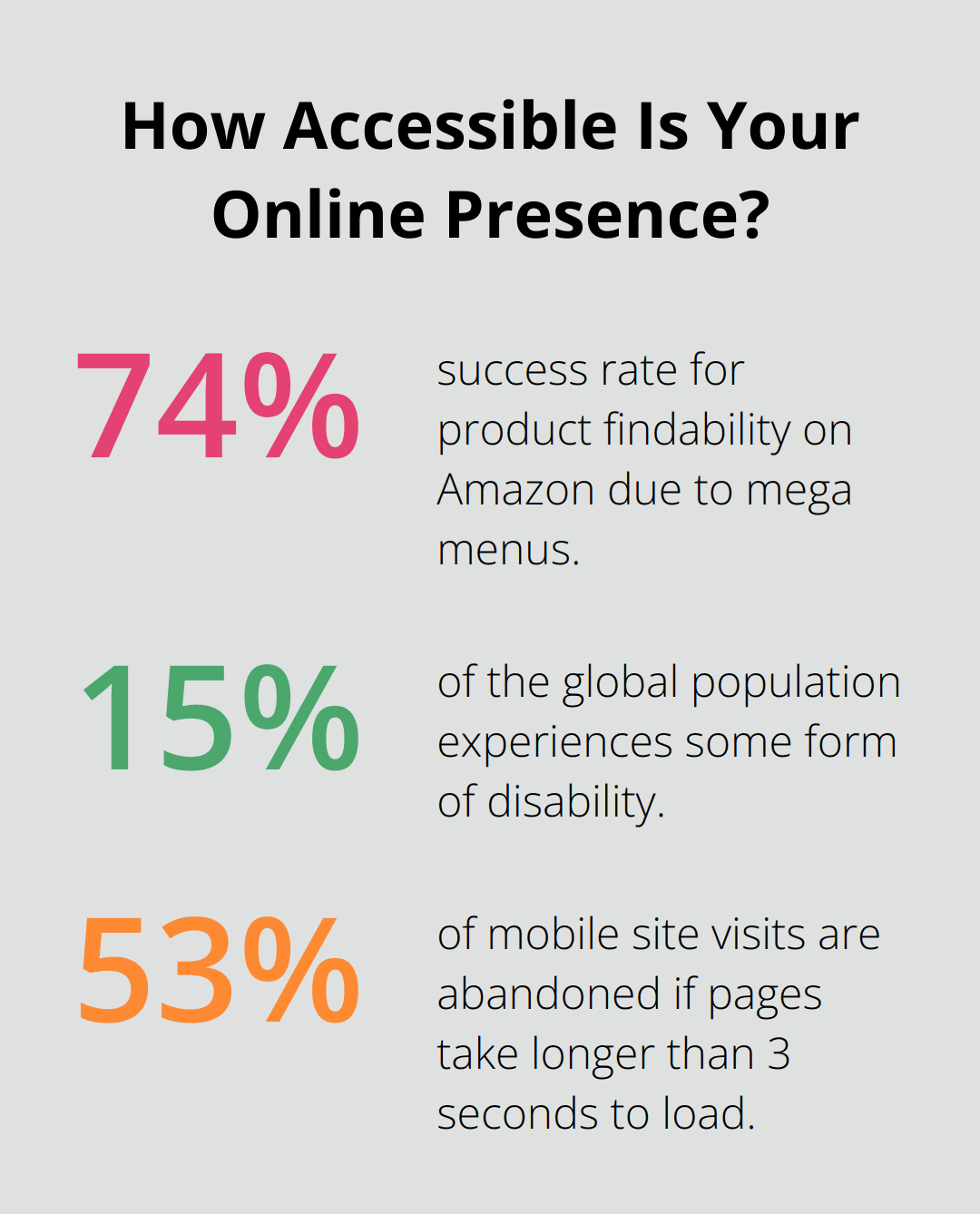
Mega menus prove effective for content-rich sites. Amazon’s use of mega menus has contributed to its 74% success rate for product findability.
Optimize for Multiple Devices
Mobile devices account for over 50% of global web traffic, making responsive design non-negotiable. Websites optimized for mobile typically see higher return visits, as users appreciate the ease of use and quick loading times. To ensure multi-device compatibility:
- Use flexible layouts and images
- Implement touch-friendly elements for mobile users
- Test your site across various devices and screen sizes
Enhance Content Presentation
Content reigns supreme, but presentation plays a pivotal role. The way information is structured significantly impacts user engagement. According to a study by the Nielsen Norman Group, users read only 20% of the text on an average web page. To combat this:
- Use short paragraphs and bullet points for easy scanning
- Incorporate relevant images and infographics
- Utilize white space to improve readability
Boost Website Performance
Speed is paramount in the digital age. Google found that 53% of mobile site visits are abandoned if pages take longer than 3 seconds to load. To optimize loading speeds:
- Compress images and use modern formats like WebP
- Minimize HTTP requests
- Leverage browser caching
Tools like Google’s PageSpeed Insights can help identify specific areas for improvement.
Prioritize Accessibility
Web accessibility isn’t just about compliance; it’s about reaching a wider audience. The World Bank estimates that 15% of the global population experiences some form of disability. To make your site more accessible:
- Use high-contrast color schemes
- Provide alternative text for images
- Ensure keyboard navigation is possible
The Web Content Accessibility Guidelines (WCAG) offer comprehensive standards for creating accessible web content.
These elements of reader-focused web design can significantly enhance user experience and engagement. However, implementing these strategies effectively requires a systematic approach. In the next section, we’ll explore practical methods to put these user-centric design principles into action (and achieve measurable results).
How to Put Reader-Focused Design into Action
Conduct Thorough User Research
User research forms the foundation of reader-focused design. It involves understanding user behaviors, pain points, and goals. Use surveys, interviews, and usability tests to collect qualitative data. Airbnb’s development of their Smart Pricing feature (which automatically adjusts prices based on demand) resulted from extensive user research that revealed hosts’ struggles with pricing their listings.

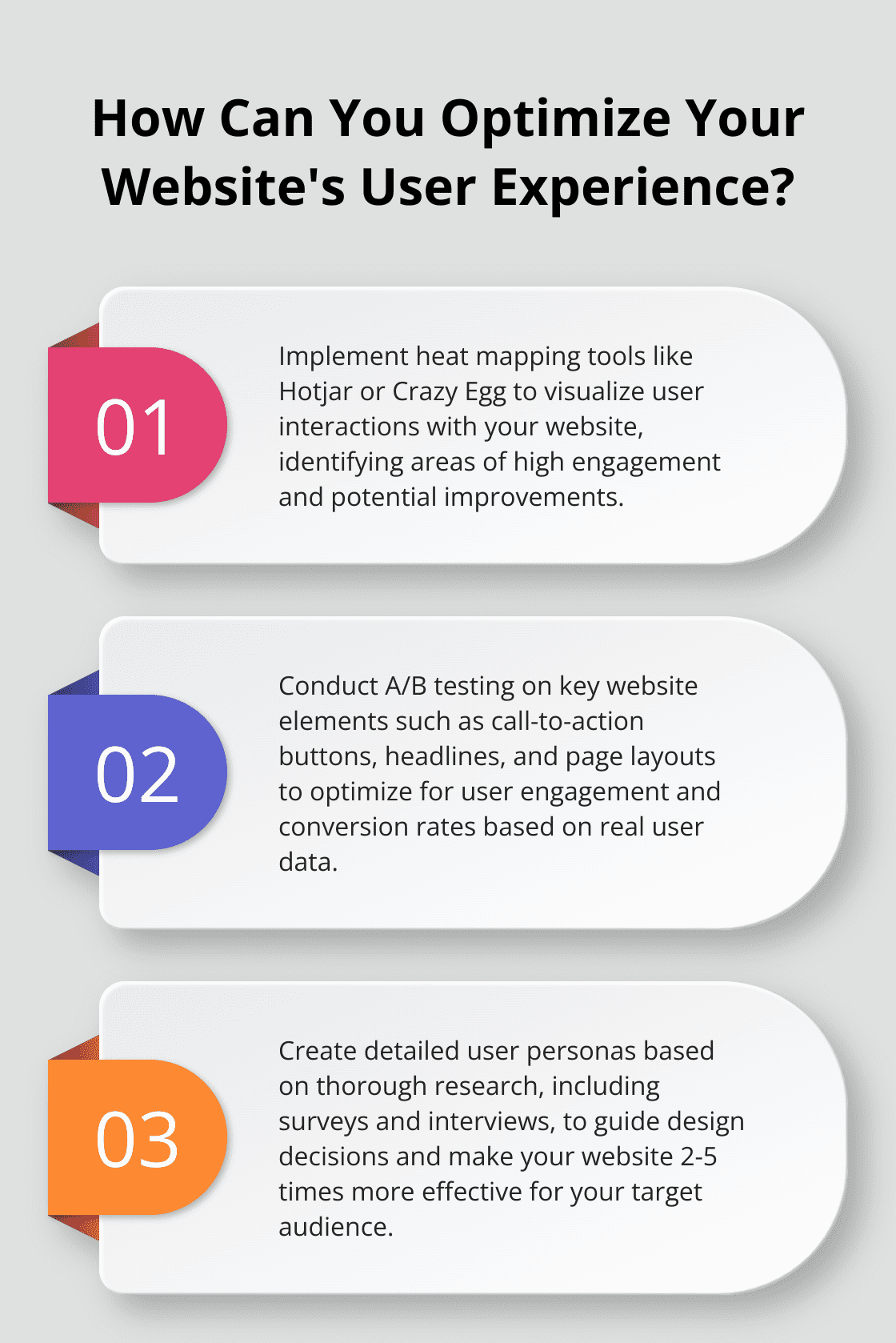
Create detailed user personas based on your research. These data-driven representations of your actual users can significantly improve website effectiveness. HubSpot found that using marketing personas made their websites 2-5 times more effective and easier to use by their target users.
Use Analytics for Informed Decisions
Heat maps and user behavior analysis tools provide valuable insights into visitor interactions with your site. Tools like Hotjar or Crazy Egg offer visual representations of user clicks, scrolls, and time spent on pages. The New York Times used heat mapping to discover that readers missed important content below the fold, leading to a redesign that improved content visibility and increased engagement.
Implement event tracking to monitor specific user actions. Google Analytics offers custom event tracking that can reveal valuable insights about user behavior. You might track how many users click on your call-to-action buttons or how far they scroll down your pages.
Implement Continuous Improvement
A/B testing optimizes design elements based on real user data rather than assumptions. This approach can demonstrate the transformative power of split tests in improving user experience and conversion rates.
Set up a system to continuously gather and act on user feedback. This could include on-site surveys, feedback forms, or monitoring social media mentions. Zappos, known for its customer-centric approach, regularly uses customer feedback to improve its website and overall user experience.
Balance Functionality and Aesthetics
While functionality is paramount, aesthetics play a crucial role in user perception. A University of Melbourne study found that users form aesthetic judgments about websites in as little as 50 milliseconds. This initial impression can influence their opinion of your site’s usability and credibility.
However, aesthetics should never overshadow usability. The Nielsen Norman Group reports that users often leave web pages within 10-20 seconds. Try to create a design that’s both visually appealing and intuitively functional (without sacrificing one for the other).
Implementing reader-focused design requires constant monitoring, testing, and refinement. The payoff in terms of user engagement, conversion rates, and overall satisfaction makes it a worthwhile endeavor.
Final Thoughts
Reader-focused web design has become essential for successful digital strategies. This approach prioritizes user needs, preferences, and behaviors, resulting in websites that deliver exceptional experiences. Businesses that adopt these principles see increased engagement, higher conversion rates, and improved customer satisfaction.

The long-term benefits of reader-focused design are substantial. Websites catering to user needs experience higher retention rates, increased brand loyalty, and improved search engine rankings. As search algorithms evolve, user experience metrics play an increasingly important role in determining a site’s visibility and success.
At Beverly Hills Publishing, we understand the transformative power of reader-focused design. Our approach to author branding and marketing aligns with these principles, helping authors create compelling online presences. We empower authors to establish themselves as industry leaders and enhance their personal and professional brands (through innovative publishing strategies combined with user-centric design).